一个不太成熟的作品集~
这篇文章是关于一些目前经历过的项目中,我参与设计部分的设计效果展示
「其实是为了面一个产品岗,面试老师说要看看设计的作品集。」

为了拍这张照而迟到了计算机网络的早八
网页设计
网站1:图书馆决策支持系统
Demo Link:图书馆决策支持系统
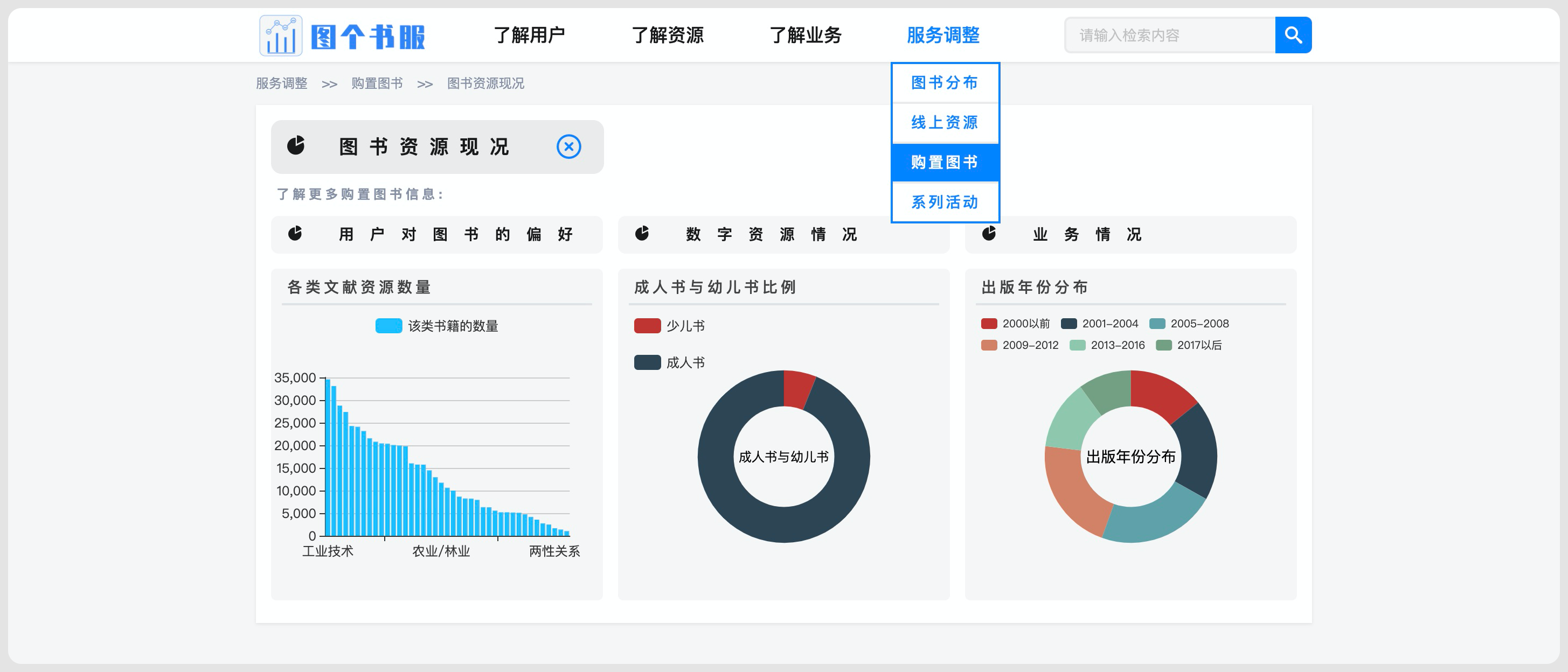
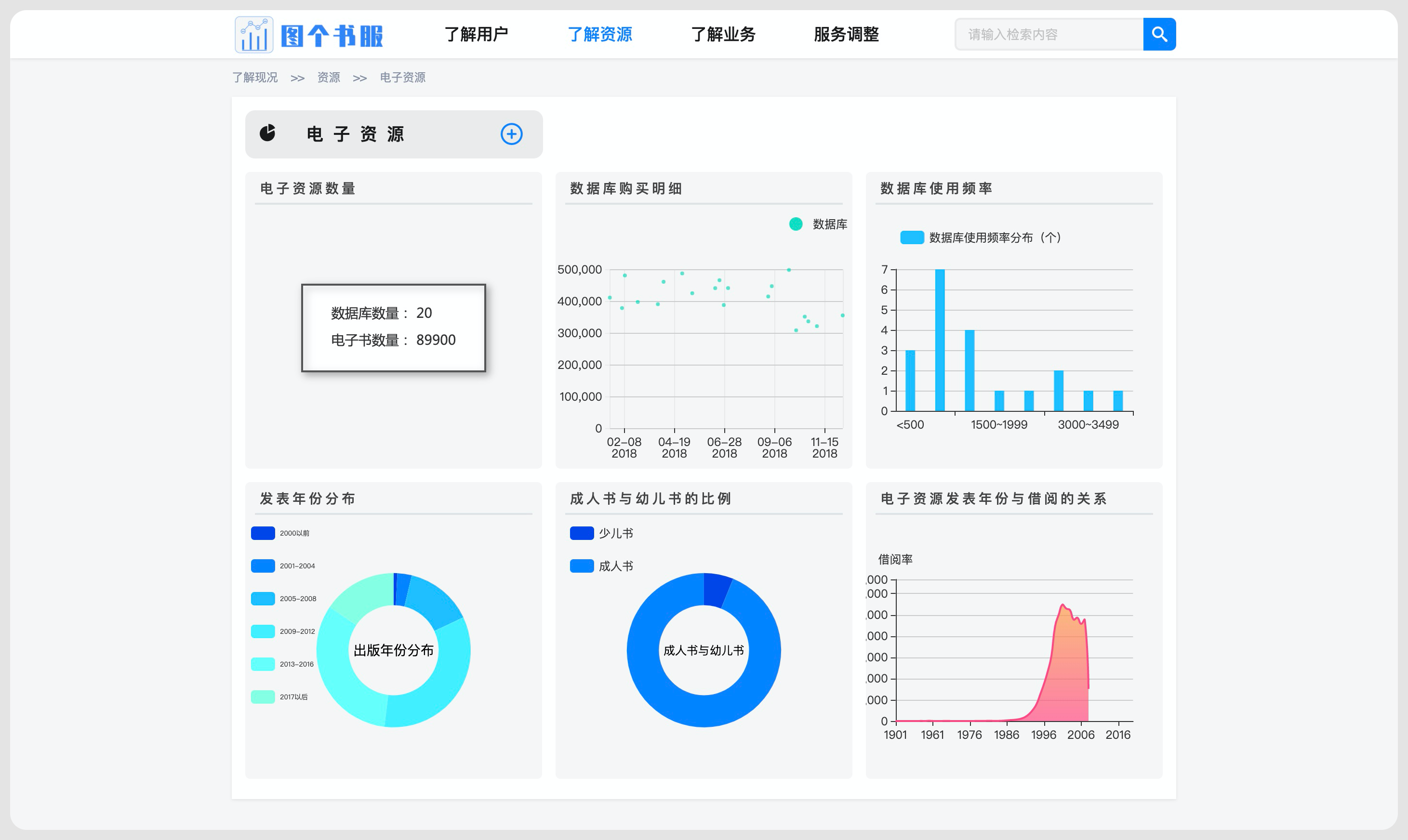
此项目为「信息架构设计与实践」课程作业,后续与导师课题组合作。将图书馆日常运营数据进行“仪表盘化”的展示「即“了解现况部分”」并且二次处理数据,整理并呈现决策支持建议「即“服务调整部分”」
-
在设计部分,我负责了最初的Axure原型设计以及后续的前端页面开发。
-
前端使用jQuery.js库,图表使用echarts.js库。纯手写CSS「那时候还不知道UI框架是什么T_T」。
以下呈现部分截图,网站请点此处


感谢非常厉害的小组同学:李同学、周同学、王同学
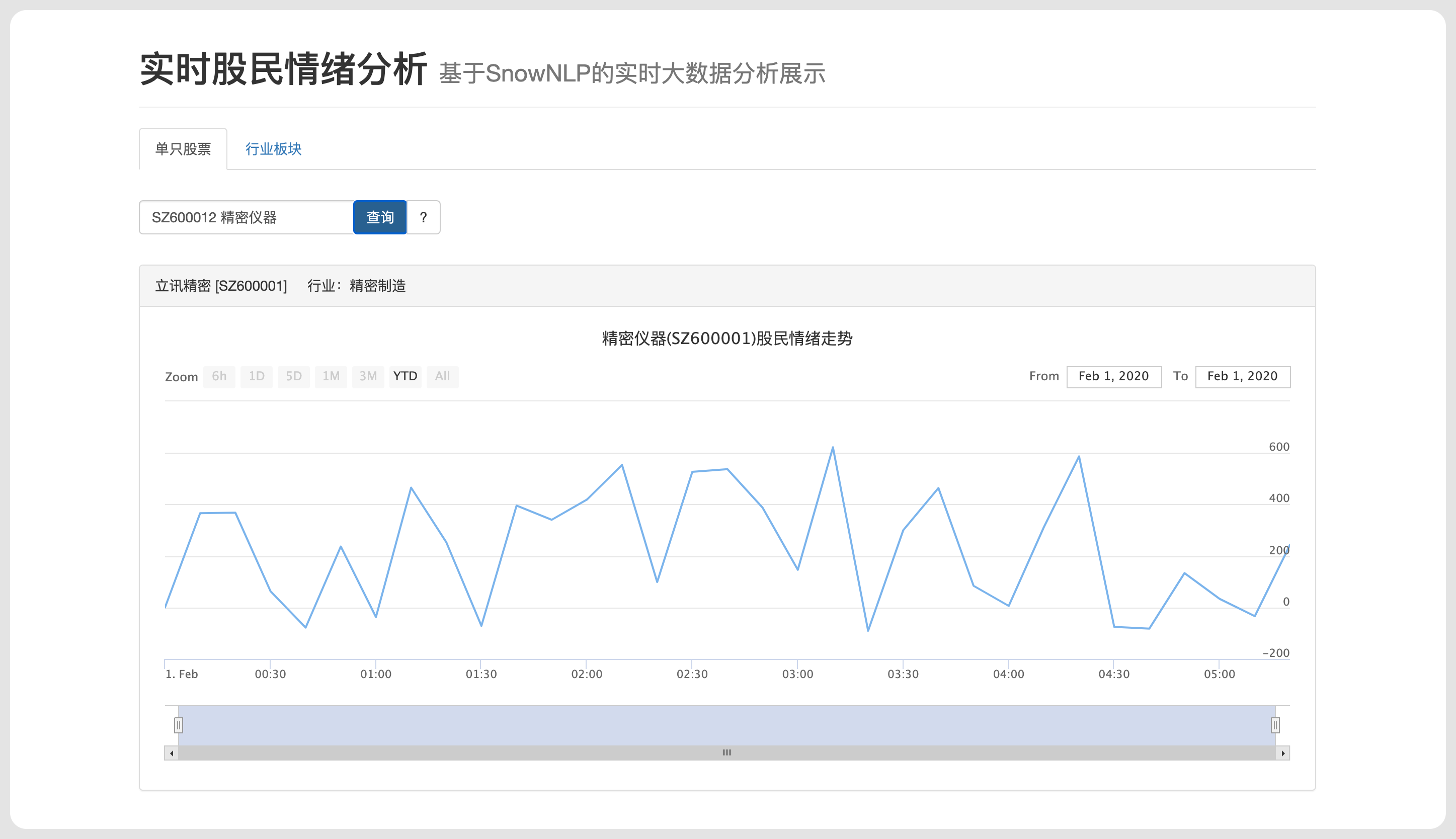
网站2:股民情绪可视化系统
前台部分链接:实时股民情绪分析
此项目为「大数据技术应用」课程作业
- 使用
Redis + Scrapy + MongoDB爬取四大股民论坛中的评论内容 - 使用
Spark + SnowNLP对评论进行情绪指数分析 - 使用
BootStrap + HighStock搭建前台
由于项目运营的服务器开销巨大,目前项目已经停止,只剩下前台(但是没有后台提供数据),链接在此

感谢非常厉害的小组同学:朱同学、庞同学、谭同学、李同学
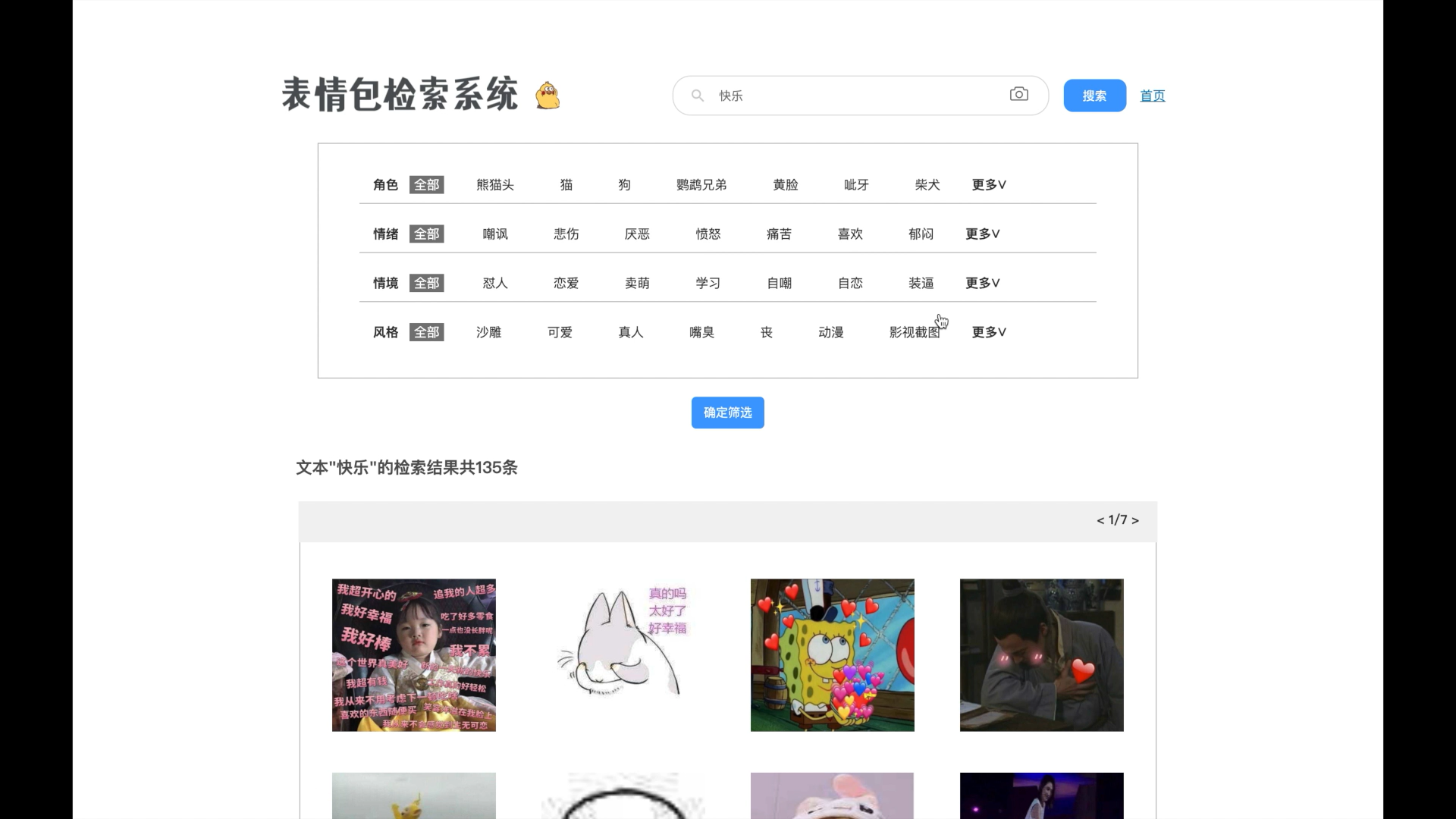
网站3:表情包检索系统
此项目为「信息检索与存储」课程项目,这次我主要负责后端,原型和前端完全由其他组员设计。同样由于服务器开销巨大,整个项目已经下线。
Demo演示视频链接:表情包检索Demo 「视频审核中,希望此时你能看到」

感谢非常厉害的小组同学:董同学、方同学、李同学、陈同学、秦同学
原型设计
壹安老年人健康手表
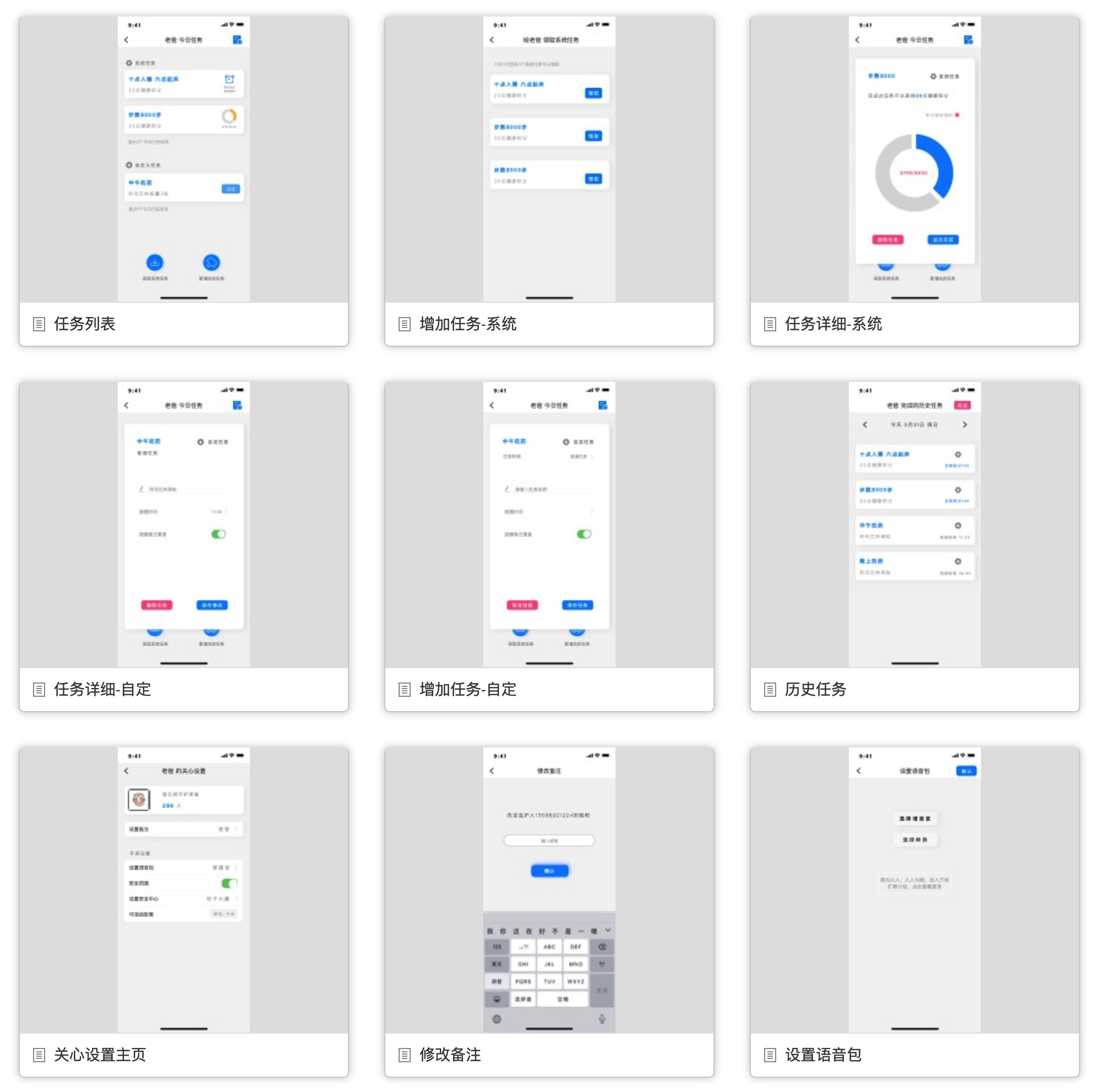
这是「人机交互与用户体验」课程的项目作业,希望给老人及其子女制作一款便于监控、管理、促进老年人健康的手机&手表双客户端应用,我主要参与了手机端原型开发。
手机端 Axure Cloud 链接:壹安健康手表-手机端

感谢非常厉害的小组同学:李同学、熊同学、季同学、王同学
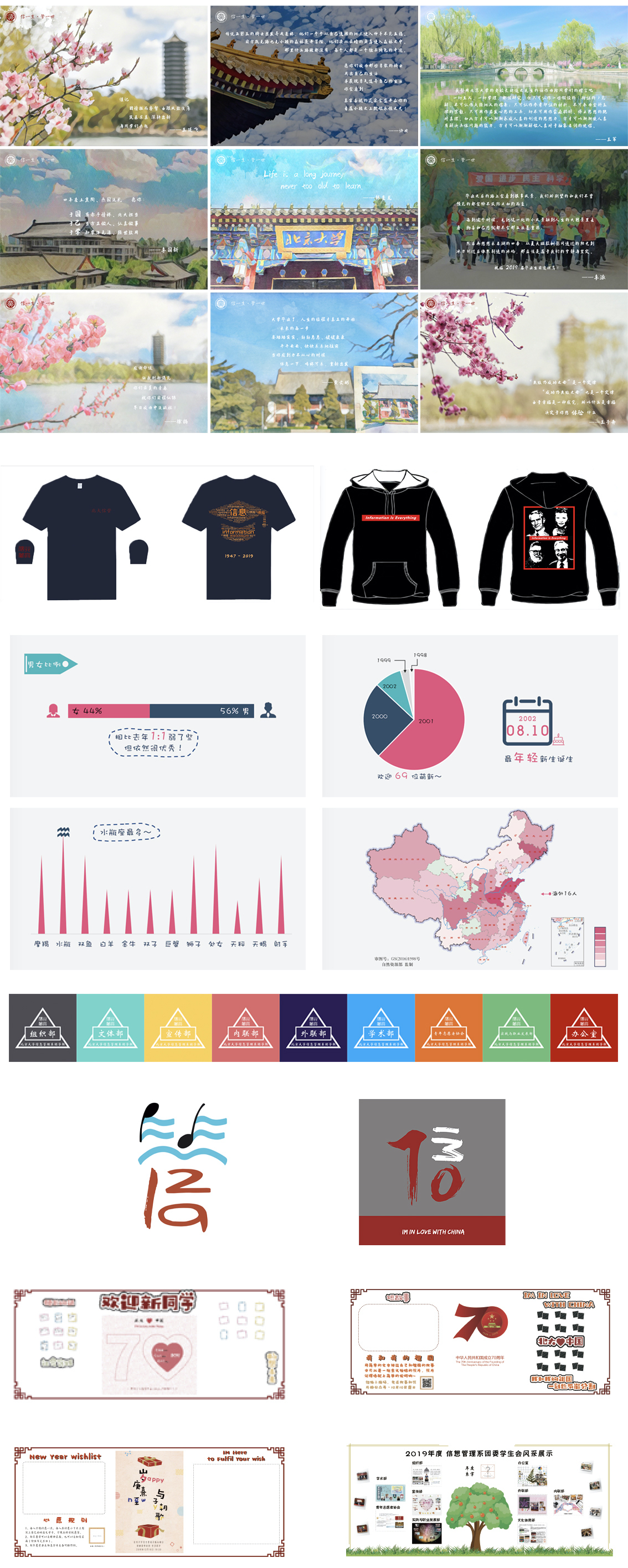
平面设计
在宣传部做过太多东西啦,不过毕竟版权应该算属于宣传部,这里就用小图发一部分吧~「退休之后几乎没有生产动力了😂」

以上,感谢你的观看,希望能给你一些启发,也希望慧眼的你能指点一二~